讓我們歡迎我們的貓貓助教~~~

Day02_圖片讀取顯示存檔_image_load_show_save.ipynb
讀取圖片的方式很簡單,只需要使用 cv2.imread(file_name),
並指定好 file_name的路徑即可。
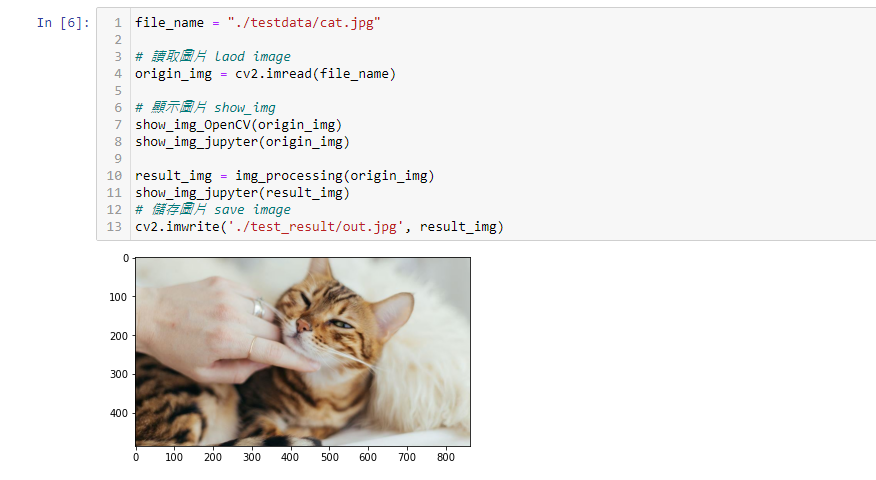
file_name = "./testdata/cat.jpg"
# 讀取圖片 laod image
origin_img = cv2.imread(file_name)
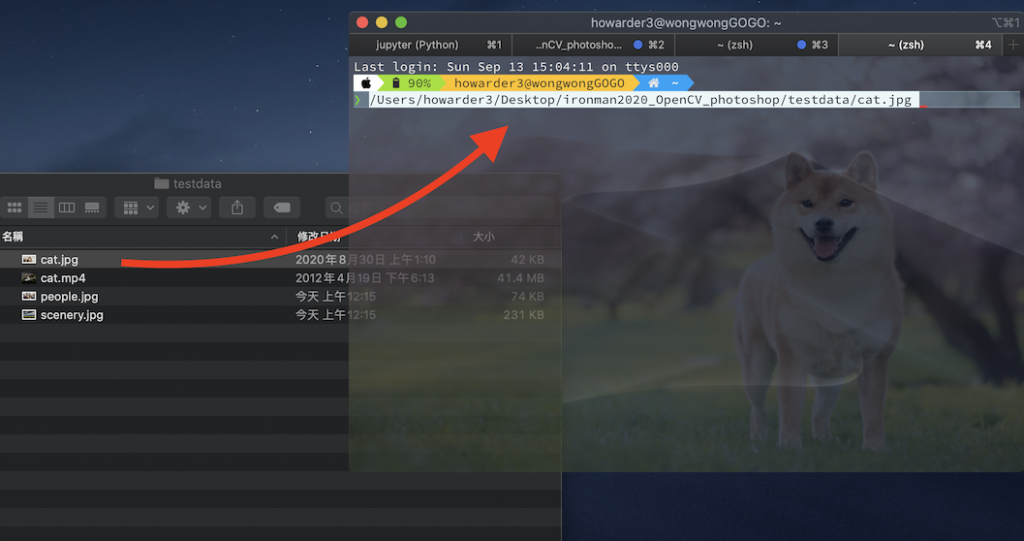
-> 補充:快速查看檔案路徑的方式
可以直接將檔案用滑鼠拖入terminal中 (windows 可以使用 cmd),就可以直接得到絕對路徑囉~

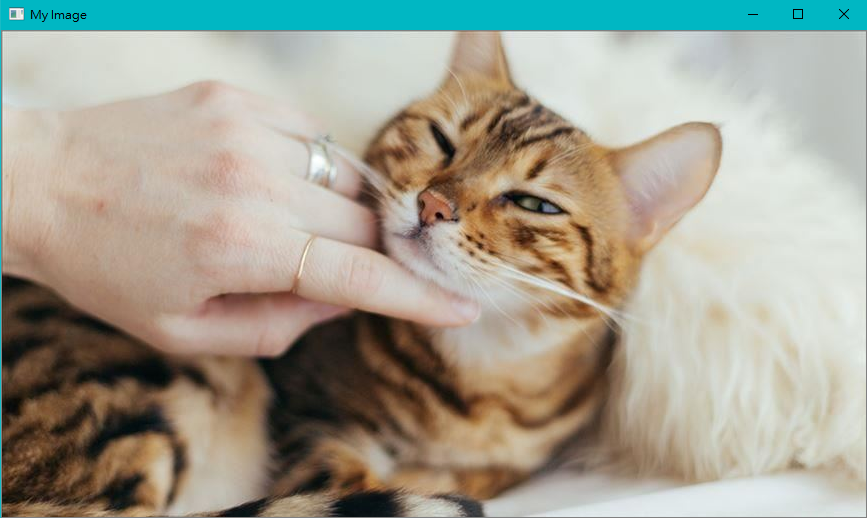
matplotlib)一般傳統使用 OpenCV 的顯示方式就是使用 cv2.imshow('My Image', img)
第一個參數表示視窗名稱,第二個參數就是你的圖片。
這個方式會開一個新的視窗顯示出圖片,相比在 jupyter 內建顯示會清晰很多,
但有時開發還要一直切換視窗,會有點減低效率,
所以通常開發期間我會更常使用在 jupyter 中直接顯示圖片的方式,
方便我快速察看結果。
# 另外開一個視窗顯示圖片 show_img_OpenCV
def show_img_OpenCV(img):
# 顯示圖片,第一個參數表示視窗名稱,第二個參數就是你的圖片。
cv2.imshow('My Image', img)
# 按下任意鍵則關閉所有視窗
cv2.waitKey(0)
cv2.destroyAllWindows()

而我更常使用的是,透過 matplotlib 直接在 jupyter 中直接顯示圖片,
除了開發快速(能直接顯示結果)之外,也能快速查找座標,
(明天的內容就會理解快速找座標的便利了!)
# 顯示圖片在 jupyter notebook 中 show_img_jupyter
def show_img_jupyter(img):
image_rgb = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
plt.imshow(image_rgb)
plt.show()

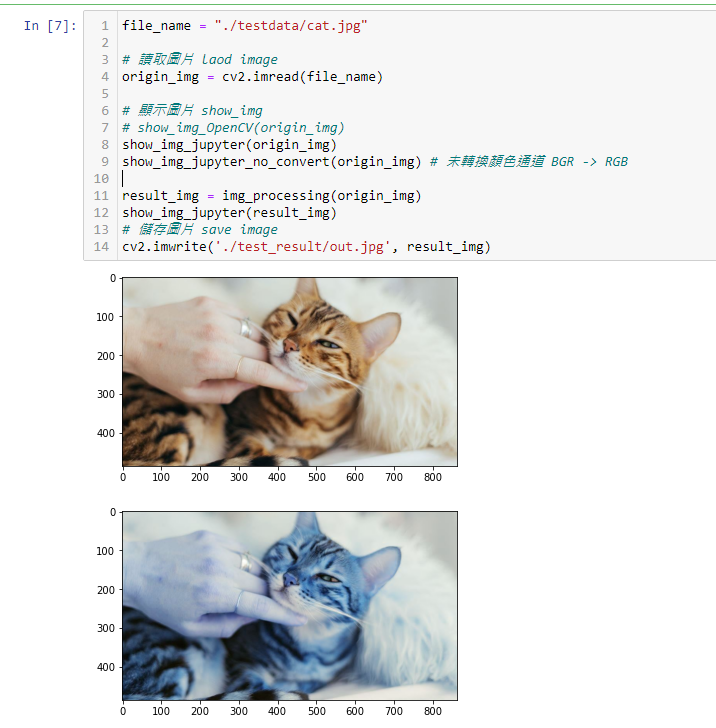
這裡特別要提到一件事情,我們一般認知的顏色通道通常為 RGB,
但 OpenCV 中處理圖片的顏色通道為 BGR,
如果直接顯示出來,就會發現圖片樣子很像,但顏色與想像中不一樣。

(感覺怪怪的...)
此時我們需要使用 cv2.cvtColor(img, cv2.COLOR_BGR2RGB),
將顏色通道為從 BGR 先轉回 RGB 後再顯示,就會是我們預期的顏色了!
儲存圖片的方式也很簡單,只需要使用 cv2.imwrite('./test_result/out.jpg', result_img),
前面第一個參數為圖片路徑(我們可以直接修改成我們要的副檔名),第二個就是我們的圖片。
# 儲存圖片 save image
# 第一個參數為圖片路徑(可直接修改副檔名),第二個為圖片
cv2.imwrite('./test_result/out.jpg', result_img)
看完上面文章的讀者們可能會感到疑惑,
我們在寫檔案路徑的時候有使用 ./ 開頭的敘述,
這是什麼意思呢?
.表示目前我們所在的路徑,以 ./test_result/out.jpg 文件為例,
我們從這個路徑底下找 test_result 這個資料夾中的 out.jpg。
就會是我們儲存圖片的地方。
絕對路徑就是檔案完整的路徑,這種寫法非常的明確,
但缺點就是彈性非常的差,如果今天將我們的 code 換了一台電腦執行,
甚至只把資料夾移動到另一個地方,絕對路徑馬上就找不到我們要的檔案了。
所以建議大家還是多使用「相對路徑」哦~
雖然我剛學的時候也覺得「絕對路徑」真的很明確很棒XDDD
如果讀者仔細看程式碼,可能會發現最後結果怎麼多了一個剪裁圖片的動作?!
這只是為了讓圖片的結果顯得比較不同,(有感覺存到不一樣的檔XD)。
這是明天我們才要來仔細討論的內容哈哈哈哈哈,
但先放出來給大家搶先看囉~
https://www.chainnews.com/zh-hant/articles/420945635518.htm
https://blog.gtwang.org/programming/opencv-basic-image-read-and-write-tutorial/
